Despite not using my website for all that much other than listing projects, work experience, and handful of blog posts, I'm always redesigning and rewriting it. In fact, I have rewritten it thrice since I first made it in 2020!
With the current design, I hope to write more blog posts and share interesting things I find.
2020


2021


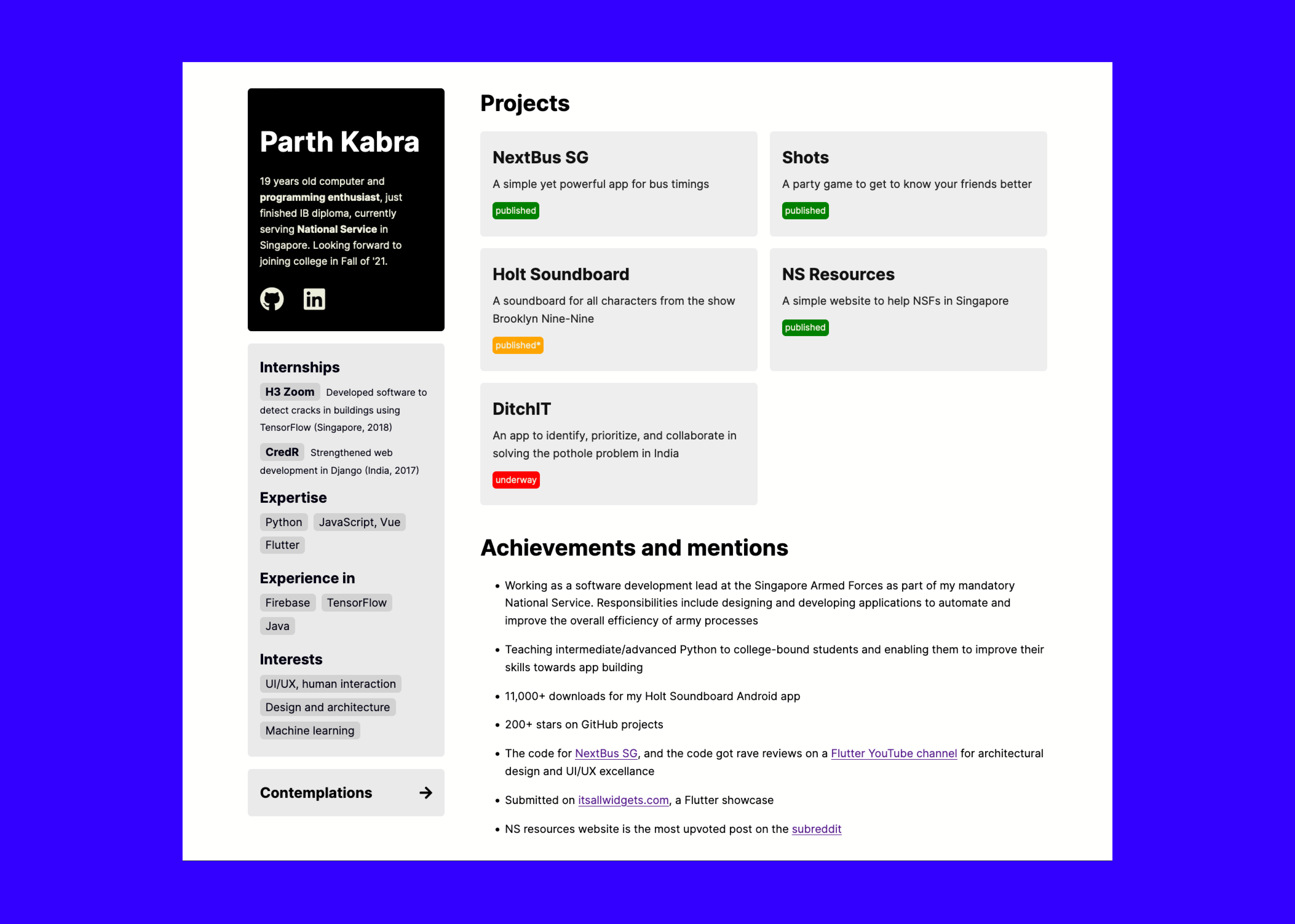
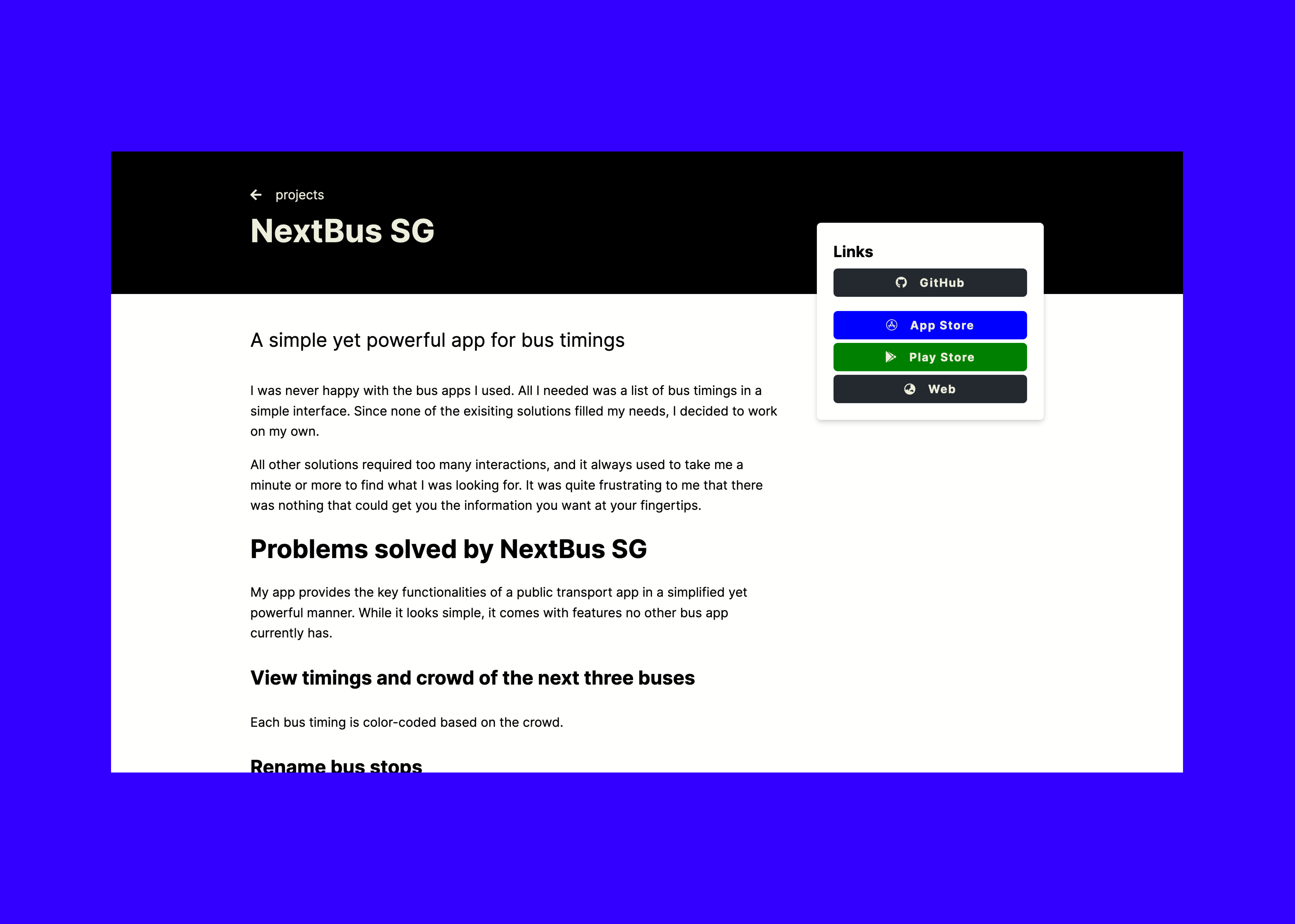
2022


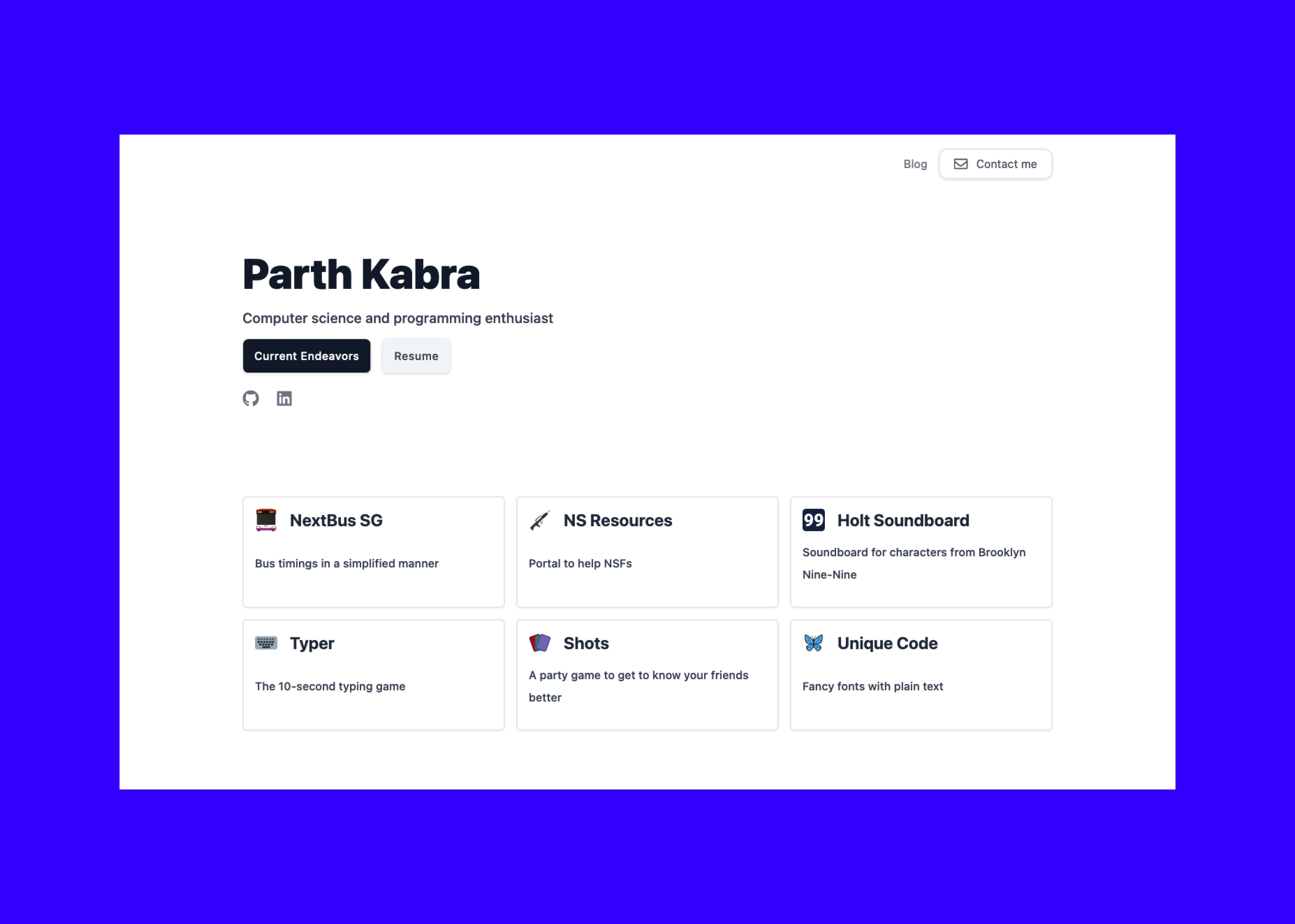
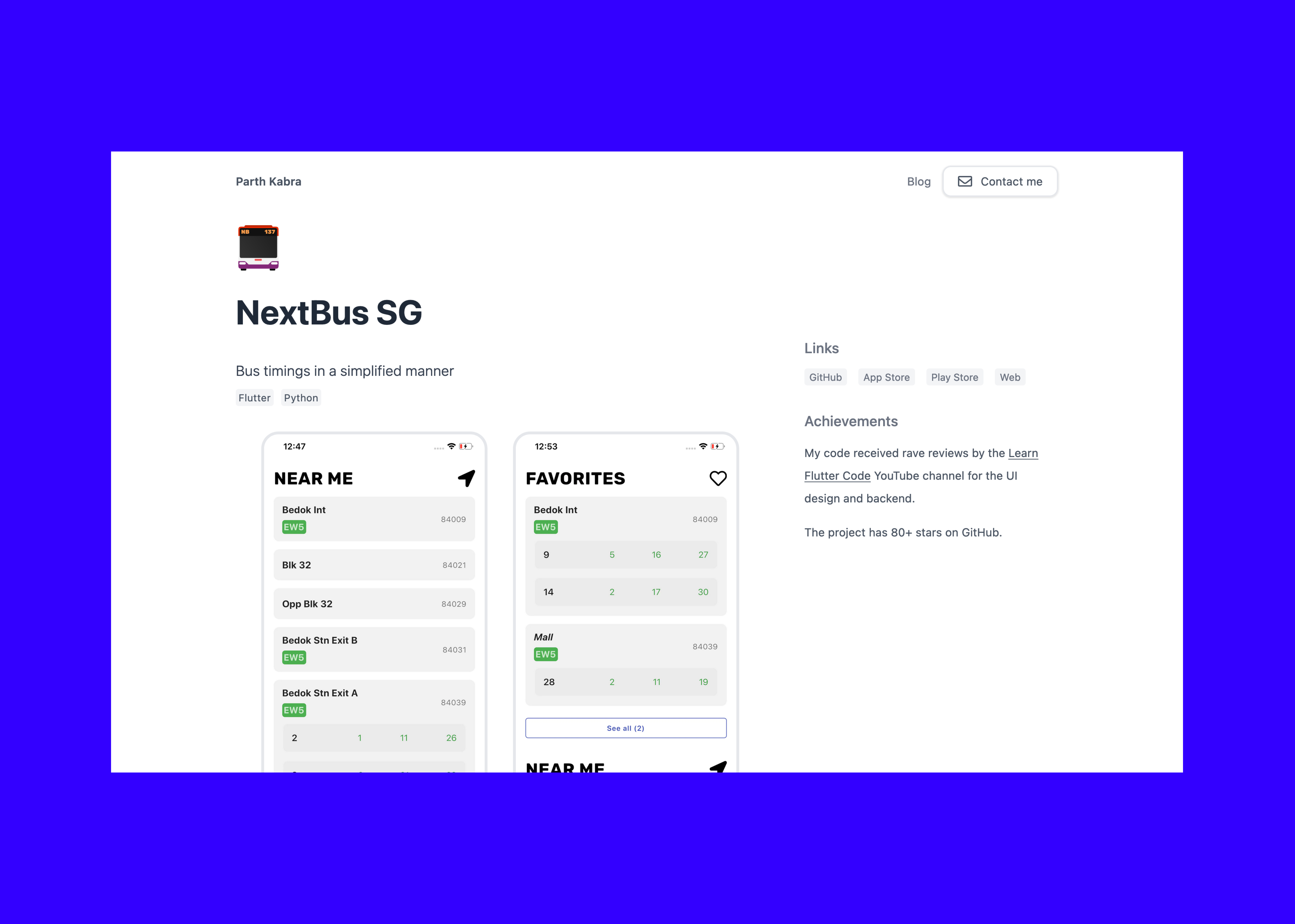
Current
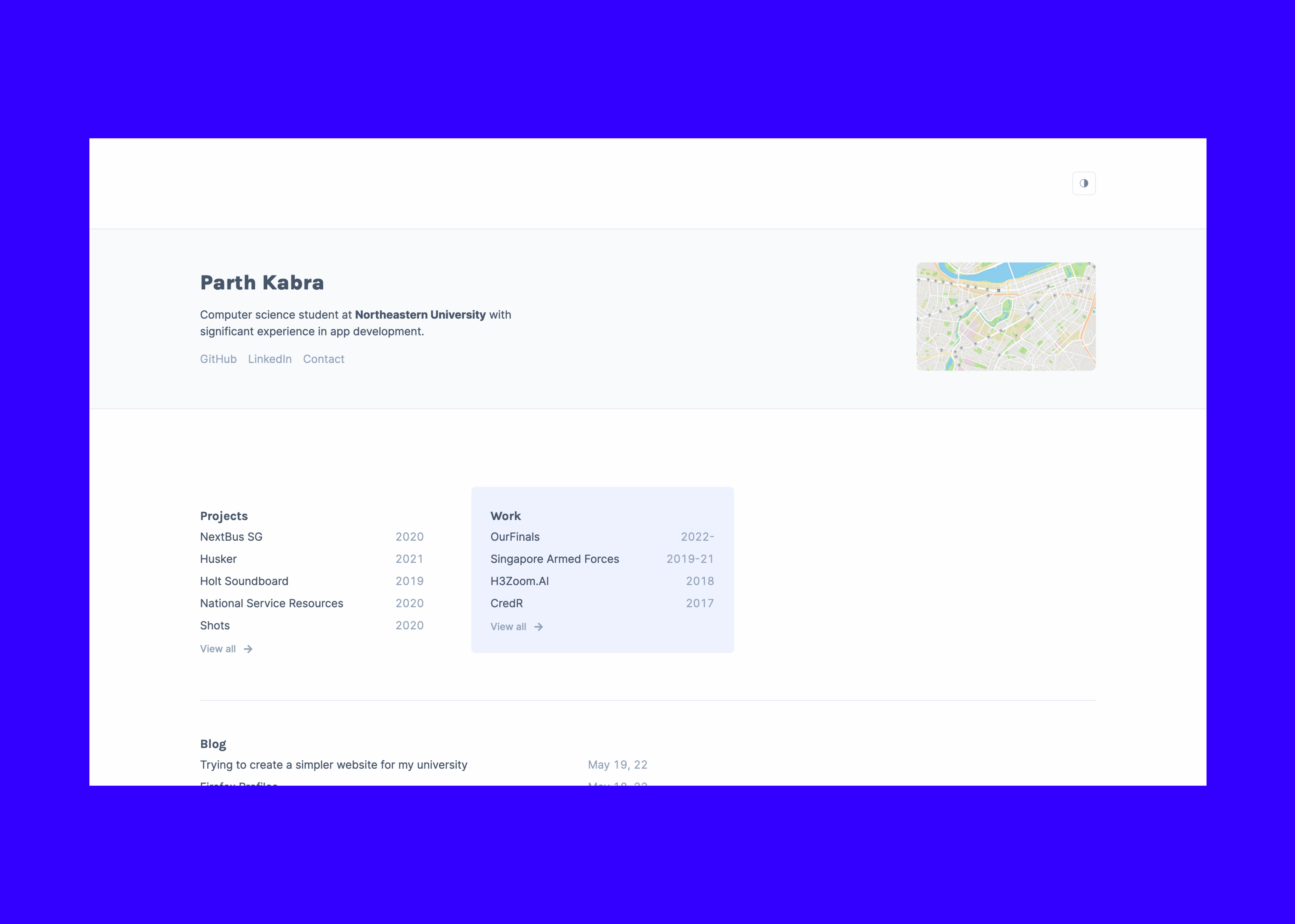
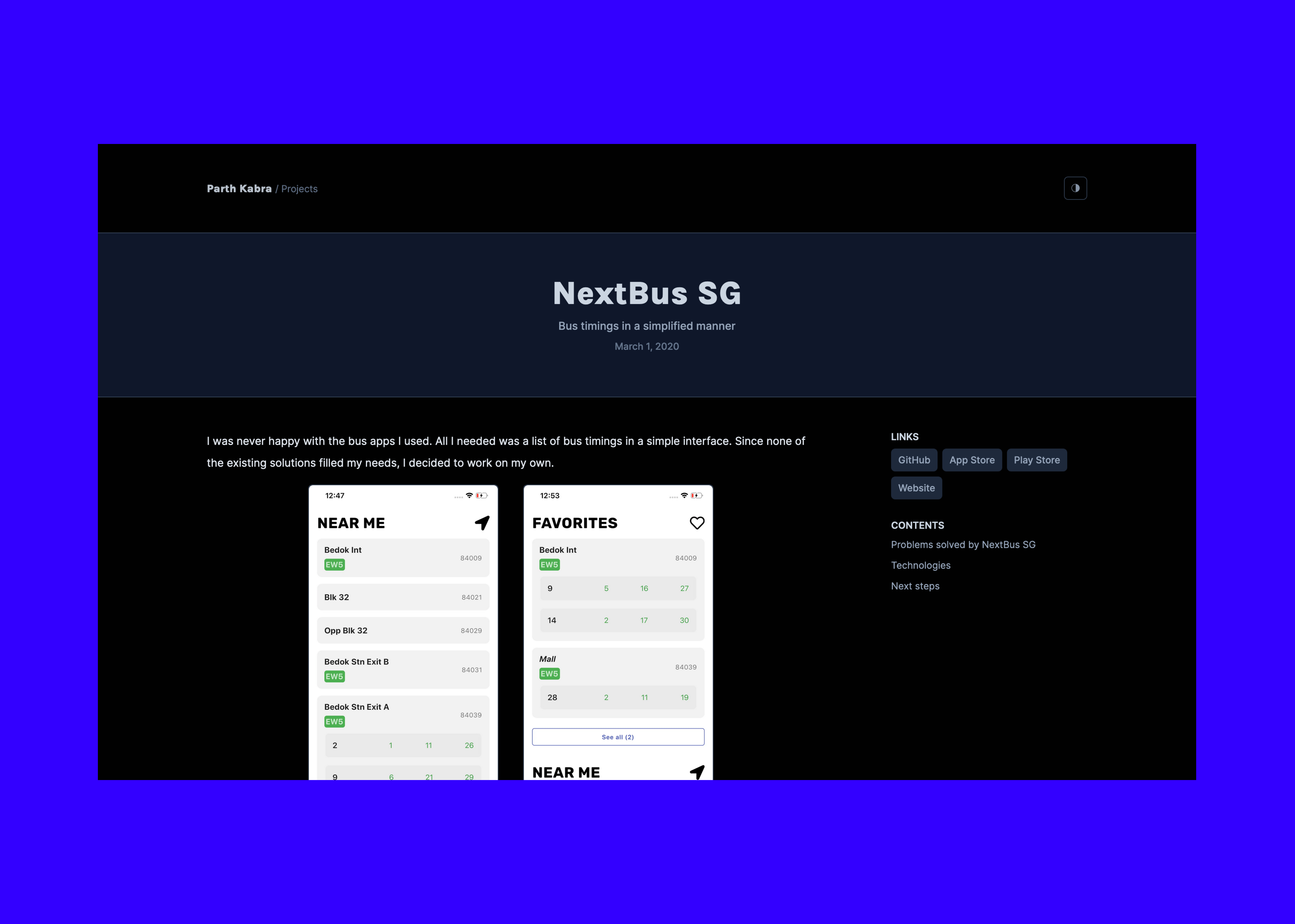
This is the current version as of the publishing date of this post.


If you're interested, you can also read about my 2021 redesign. You might also notice that there's no post for my second redesign. That's because it didn't last very long.
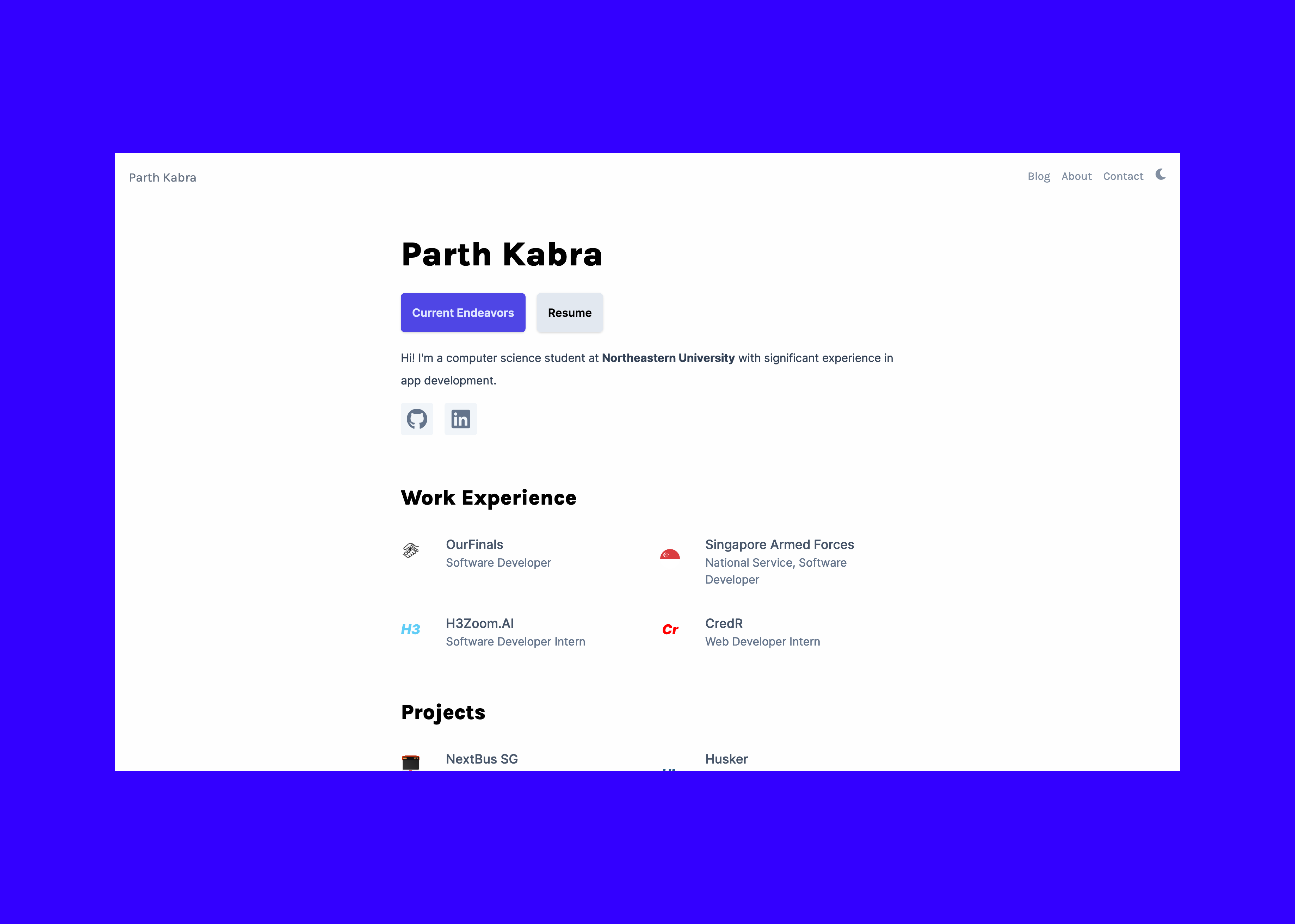
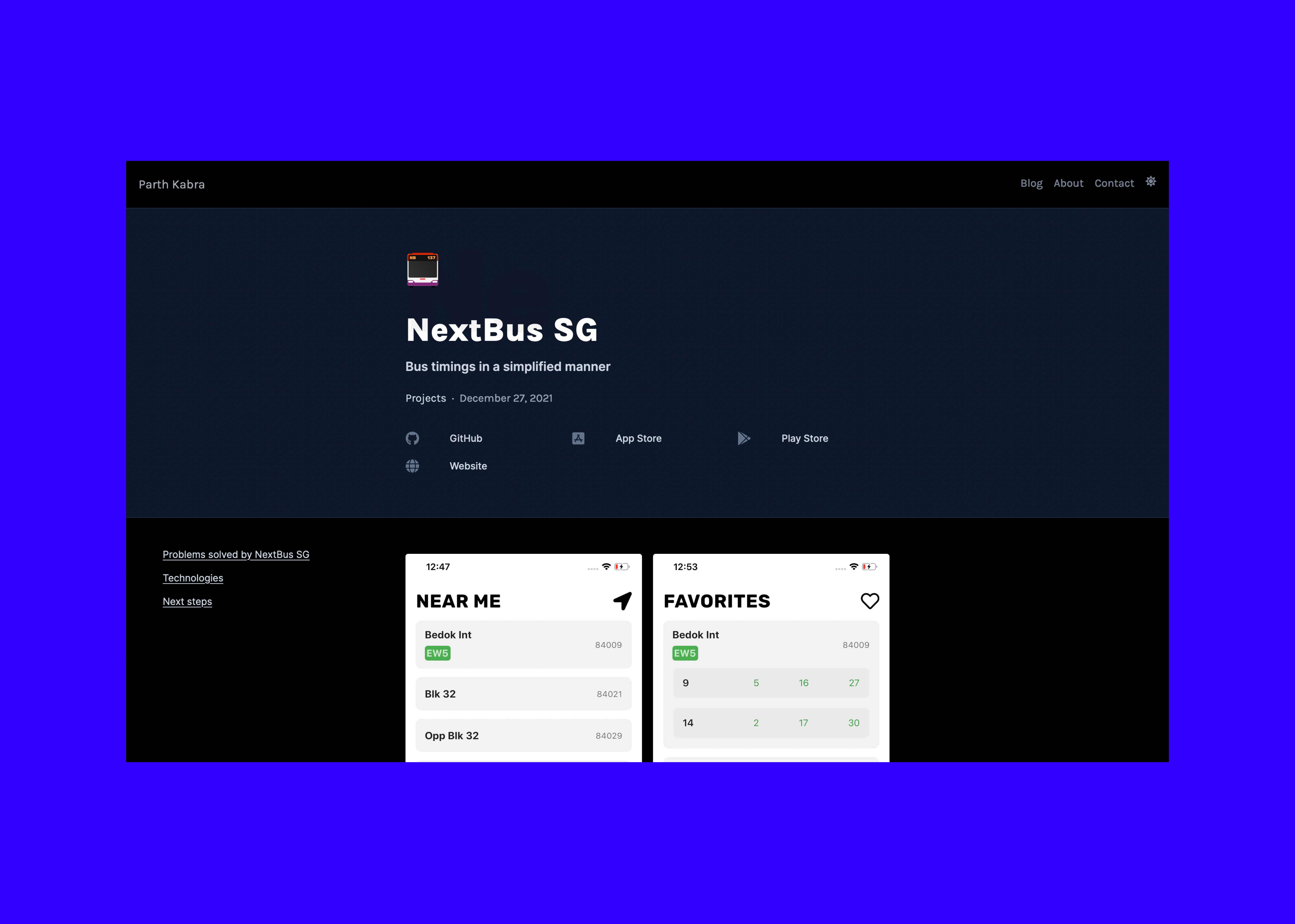
From 2021 to 2022, I wanted to put more focus on my work experience. Overall, I tried to make the site more Notion-like, and I think I did a good job. I also added dark mode!
From the 2022 version to the current one, I wanted to make it more minimal. First, I removed icons from blog posts, projects, and work experience posts. While they did make each page more unique, it was quite tedious to find or create an icon. Additionally, not all icons look nice together. I also made the layout of posts more similar to the 2021 version. I did this because I wanted there to be a sidebar on the right to add context (mostly GitHub and other links) to each post.
Something I'm experimenting with in this version is post collections. If you open this page on a desktop browser, there will be another sidebar on the left side linking to related posts. This is because all posts about my website are under the same topic, and are therefore in a collection.
Another collection is about the progress of Husker, a website for my university. Here's the first post.
Inspiration
Here are a list of websites I got inspiration from in creating my own personal website:
- leerob.io: Tech stack and layout
- varun.ca: Home page layout
- brianlovin.com: Home page, map, sidebar
- ctnicholas.dev: Post layout
- Husker: Dark mode colors, fonts, navbar
Update: 2025
My latest design as of the end of 2023 to 2025 is not all that different from this. Check it out!
I think the collections feature was cool, and I definitely should work on that. I think it'll be pretty cool to someday share a link like /collections/husker that shows a timeline of my progress through Husker, for example.
One thing I learned, and that I hope to continue going forward, is to keep everything very simple. It should be extremely easy for me to open my code editor and add a new blog post. I should not have to deal with JavaScript at all for that.
I remember, I'd messed up pretty bad with the content for Husker. If I wanted to add a new article, I'd have to create a new MDX file, edit a JavaScript list, then manually import all images into that MDX (using JS syntax), and then manually find and set the height and width of the images. All this just for slightly faster image loading. Maybe if you're working on a site where speed is of absolute importance this'd be fine, but for most cases, it's too much work for not enough in return.